 |
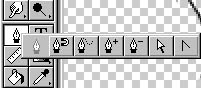
◎パスってどれ?◎
左の図でわかるように(分かる?)この位置にあるペンのマークがパスです |
|
◎パスとは何ぞや?◎ ココではパスについてお教えしましょう パスというのはブラシで塗るよりも歪まずキレイに塗れたり線が引けたりするものです。 |
 |
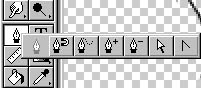
◎パスってどれ?◎
左の図でわかるように(分かる?)この位置にあるペンのマークがパスです |
| パスの基本。クリックするとポイントが表示されます。 最初に出したポイントに戻らない限りいくらでも出てきます。ポイントで囲んだ部分を塗りつぶしたりできます。境界線を引く場合は最初の部分に戻らなくてもO.K |
|
| パスのポイントでコレをクリックしたまま引っ張ると「ハンドル」が出てきます。 コレをつかってポイントの部分の線を丸く滑らかにしたりします。 上のペンのマークのままでもAltキーを押したままポイントに持っていけば、このマークに切り替わります。 |
|
| 上記で出てきた「ハンドル」を微調整したり、他にもポイントを移動したりするのに使います ペンのマークのままでもCtrlキーを押しながらポイントに持っていけば、この矢印に切り替わります。 |
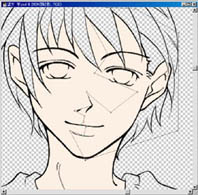
| ◎肌の影をパスで作る◎ 説明は頭の片隅に置いておいてくれればいいです。コレばかりは実践で覚えていくしかないです。 慣れてしまえば、ハンドルをどのくらい伸ばせばどのカーブができるかぐらい分かるようになりますから、初めから諦めないで下さいな。 |
 |
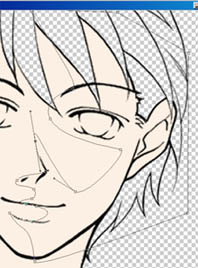
左の図の右側をパスで囲んであるのがわかりますか? 肌の影を付けるときはこんな感じでポイントを置いていきます 影のレイヤーは子レイヤーになっているので肌に下地以外のポイントはおおざっぱでいいんです。 また言い忘れ。私は顔と首・手は別々のレイヤーで作業してます。だから首の部分におおざっぱにはみ出してしまっても良いんです。(表示されるのは顔の部分だけなので) |
 |
さて、ここからは∠(表の真ん中の)コレの出番です。ひたすらポイントにカーソルを合わせてドラッグしてハンドルを出す。そして、ポイント部分の鋭角なところを滑らかにします。 ハンドルを出してから一度ドラッグをやめ、ハンドルの端の部分で∠の状態でドラッグすると片方のハンドルだけを動かすことができます。 そのほか矢印のマーク(表では下の)で良い位置に持っていったりと調節していって下さい。
|
| ここまでくればあとは塗りつぶすのみ! 右の図にあるようにパスの表示にある黒い三角をクリックして「サブパスの塗りつぶし」を選択。 出てくる表示の中に「描画・ぼかしの半径」というものが出てきます。 肌の場合は1ピクセルにして使ってます。 髪の場合は0か1ピクセル(0の方が多い) さて、ココでもう一つ覚えておくと便利なヤツ等を紹介しましょう。下の紹介はパスの表示(右の図)時に下にあるマークです。 |
|
| 塗りつぶしです。選択中のパスで囲んだ部分を塗りつぶしてくれます。 また、Altキーを押しながらクリックすると設定を変更することができます。 |
|
| パスにそって境界線を引くことができます。 境界線を引く直前に選択していたツールで線を引きます(鉛筆とかエアブラシとか) Altキーを押しながらクリックすると設定画面が出て使用ツールを変更することができます |
|
| パス線にそって選択範囲を作成します。 上と同様にAltキーを使うと設定はでますが、あまり使用しないでしょう。 パスの部分にグラデーションを使いたい時なんかに便利です |
|
| 上とは逆に、選択範囲をパスにしてしまいます。 やはりAltはあまり使わないと思いマス。 この4つの中では一番使うことは少ないかもしれませんね |
|
塗りつぶしが終わったらあとはチョコチョコと微調整したりしなかったり |
| SEO | [PR] 爆速!無料ブログ 無料ホームページ開設 無料ライブ放送 | ||
